デザインだけじゃない!集客できる美容室のホームページ作成に欠かせないコンテンツ6選+αを細かく解説
2019/04/10

皆さん突然ですが、美容室のホームページに必要なものって何だと思いますか?
今回、その答えをクライアントの約9割が美容室という弊社のWEB制作チームが特別に教えちゃいます!
例えば、普通の会社のホームページ(コーポレートサイト)なら、自社の商品やサービスの詳細、会社概要、採用情報、お問い合わせ等が必要になるかと思います。
また、オンラインショップ(ECサイト)なら、販売する商品、特定商取引法の表記、利用規約ページ、プライバシーポリシーページ等が挙げられると思います。
では、美容室のホームページ作成において欠かせないコンテンツとはいったい何なのか、答えは以下の6つ+αです!
独立したばかりの美容室のオーナーさんは、「ホームページ作成にあまりお金はかけられないけど、ホームページからの集客に必要なものは最低限備わってないと困る!」という方も多いかと思いますが、今回はそんな方達に向けて「集客できる美容室のホームページ作成に欠かせないコンテンツ6選+α」の詳しい説明と、どうしてその6項目と+αが必要なのかという理由を含め、具体例を交えながら詳しく徹底的に解説していきます!
例えばホームページ内にあれもこれも詰め込もうとすると、ホームページの作成料金がとんでもない金額になったりしてしまうこともあります。そうならない為にも最低限、今からご紹介するページ・コンテンツがあれば大手ポータルサイトに頼らなくても、ホームページを中心としたWEB集客はできますので、今後新たに美容室のホームページを作成する際にはぜひ参考にしてみてください。
※ただし、あくまでホームページをWEB集客の中心に考えた時に必要になってくるページ・コンテンツなので、「WEB集客は大手ポータルサイトからだけで充分」といったサロン様や「これからの時代は動画やSNSで勝負する」といったお店のホームページには今回ご紹介するページやコンテンツがなくても良いかと思います。
極端な話、ホームページがなくても大手ポータルサイト等から充分なWEB集客ができているお店も多々ありますので、WEB集客に必ずしも今回ご紹介するようなページやコンテンツが全て必要だという意味ではないので、その点だけお間違えないようお願いします。
実際に弊社のクライアント様のホームページ全てに今回ご紹介するページ・コンテンツが実装されているわけでもありませんし、これらのページ・コンテンツを全て実装したホームページを作ったからって必ずホームページからのWEB集客が増えるというわけでもありません。あくまでWEB集客をホームページを中心として考える場合に必要になってくるページ・コンテンツのご紹介として参考にしてもらえればと思います。
それでは早速ですが、気になる集客できる美容室のホームページ作成に欠かせないコンテンツ6選+αのご紹介です!
その①店舗(サロン)情報

これは当たり前といえば当たり前ですが、店舗の情報が書いてあるページ・コンテンツになります。具体的にこのページにはどんな事が書いてあれば良いのか、以下にまとめましたので一つづつ見ていきましょう。
店舗情報に記載すべき項目
◆住所
これは言わずもがな基本中の基本、お店の所在地を正確に記載しておきましょう。場所がわからなければ、当然お店に来てもらうこともできませんので、必ず間違いのないよう記載しておきましょう。
また、地域によっては「地域名+美容室(美容院)」で検索して辿り着くユーザーもまだまだ多いかと思いますし、来店動機で一番多いといわれる「家から近い」という条件でお店を探すユーザーに、きちんと正確な場所を知らることも大事です。
◆営業時間
営業時間も必ず記載しておきましょう。
時間外に来店されても対応できませんし、何よりいつ開いてるのかわからないお店にわざわざ行くユーザーなんてなかなかいないと思いますので、必ず記載し、曜日によって営業時間が違う場合にも、必ず曜日毎の営業時間を記載しておきましょう。
◆定休日(休業日)
これも営業時間と同じですが、営業していない日に来店されても意味がありません。
週によって休みの曜日が違うお店もあるかと思いますが、きちんとユーザーがお店の休みを把握できるよう、わかりやすく記載しておきましょう。
◆電話番号
当たり前ですが電話番号もできるだけ記載しておきましょう。
一人で経営されている小さなサロン様の場合はまれに施術中は電話対応できないので記載しないという方もいらっしゃいますが、まだまだネット予約よりも電話で予約したいというユーザーも多いので、電話対応できる余裕があるお店なら必ず電話番号はり掲載しておきましょう。
また、予約だけではなく、初めてのお客様で道に迷ってしまった時等にも電話で対応できた方がお客様も安心感が増しますので、こういった意味でも電話番号の掲載をオススメします。
◆店舗写真
初めてのユーザーにどんなお店なのか知ってもらう為に掲載するのと同時に、外観の写真はお店を見つけてもらいやすくする意味でも掲載しておいた方が良いでしょう。
◆地図(グーグルマップ等)・道案内
住所だけでなく、地図やマップで掲載しておいた方が、見た瞬間に視覚的に場所を把握しやすいので、これもできれば店舗詳細ページに掲載しておくと良いでしょう。
更にグーグルマップ等を埋め込めば、そのままマップを移動したり拡大縮小したりもできるので、よりユーザーに親切な設計になります。
また、地図の補足として最寄り駅からの道案内等も書いてあるととても親切かと思います。
◆その他(おまけ)
オマケとして「駐車場や駐車スペース」や、「使用できるクレジットカードの情報」を記載するお店等も多々見受けられます。
また、この店舗詳細にお店のコンセプト等を記載するケースもあったりします。
要するにこのページ・コンテンツを見れば、そのお店の概要がほぼわかるといった箇所にしておくことが大切です。

店舗情報は既存のお客様には特に必要ないかもしれませんが、新規客を獲得していく上で、初めてアナタのお店のホームページを見に来たユーザーが、「ここ(アナタのお店)に行ってみようかな」って思った時に、営業時間や場所が記載されていなかったり、わかりにくかったりすると、それだけで見込み客の取りこぼしに直結しますので、できる限りの情報を正確に記載しておきましょう。
また、既存のホームページでも、お店の移転や区画整理等で住所が変わったなんてことがある場合には、すぐに正しい住所に訂正してユーザーを迷わせないように注意しましょう。
参考例:TLONY(トロニー)さん
公式ホームページはコチラ⇓
http://www.tlony.com/salon/

上記は渋谷の美容室TLONYさんのホームページの例ですが、先ほど挙げた「住所」「営業時間」「定休日」「電話番号」「店舗写真」「地図」「クレジットカード」の項目がしっかりと掲載されています。
TLONY様の
その②メニュー(料金)表

続いて2つ目の項目のご紹介です。
これも至極当然の掲載項目ですが、かなり重要な項目「メニュー(料金)表」になります。
当たり前ですが、メニューやその料金体系がわからないお店なんて不安だし、ユーザーは行ってみようとは思わないでしょう。
これは美容室のホームページに限らず飲食店等、大抵のお店のホームページでも同じことが言えると思います。
更には弊社で管理しているクライアント様のホームページのアクセス解析を見ても、ほぼどのサロン様でもメニューページはアクセス数が多いページの一つで、やはりホームページにアクセスしたユーザーの関心を集めるコンテンツだというのは明白です。
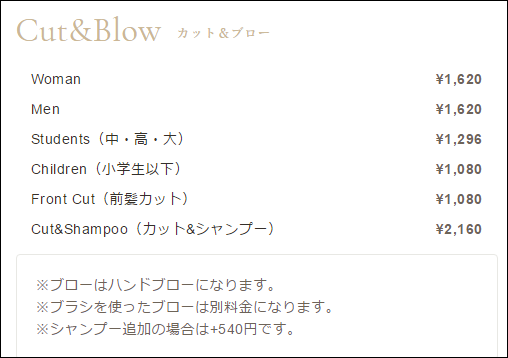
参考例:+RINK..(プラスリンク)さん
公式ホームページはコチラ⇓
http://www.plus-rink.jp/price/

こちらは王子の美容室の+RINK..さんの例になります。
このようにメニューや料金がハッキリわかりやすく掲載されているのは当然ですが、更にできれば税抜き価格よりも税込み価格を掲載した方がユーザーには優しい表記になります。
お店側としては税抜き価格で掲載し、1円でも安く見せたくなるとは思いますが、ユーザー目線で考えると税込み価格で掲載されていた方が、出ていくお金がいくらになるのか、いちいち計算しなくてもパッとわかるので、ユーザーファーストを考えるなら料金は税込価格で表記、または税抜きと税込み両方の価格を表記するのが良いかと思います。
その③スタッフ情報

3つ目はスタッフ情報です。これも必ずといって良い程、どこのクライアント様のホームページのアクセス解析データを見ても、アクセスが多く人気のページ・コンテンツになっています。
もちろんお客様目線で考えればすぐにわかることですが、「お店で働いているスタッフの事がいろいろと詳しく写真付きでわかるお店」と「スタッフの情報が何もないお店」だったら、どちらが安心して行けるお店なのか、考えなくてもすぐに答えは一つに絞れると思います。ましてやそのスタッフの紹介ページの趣味の欄に自分と同じ趣味が書かれていたら、その人の指名まで考えてしまう人もいるはずです。
こういう所でも他のお店との差別化が簡単にできたり、初めてのユーザーに来店動機を与えるきっかけになったりもするものです。
「スタッフ紹介なんて恥ずかしいし、ネット上に写真とか載せたくない」という方もいらっしゃるとは思いますが、こういう情報を出し惜しんでいたると見込み客を取りこぼす結果にも繋がります。
ましてや今の時代は美容師さん個人のブランディングが大事になってきています。SNS等の使い方次第では個人でも簡単に大量の集客ができる時代なので、個人をアピールするコンテンツは積極的に取り入れ、一人でも多くの人に知ってもらい、自分やスタッフ、お店のファンをどんどん増やしていきましょう。
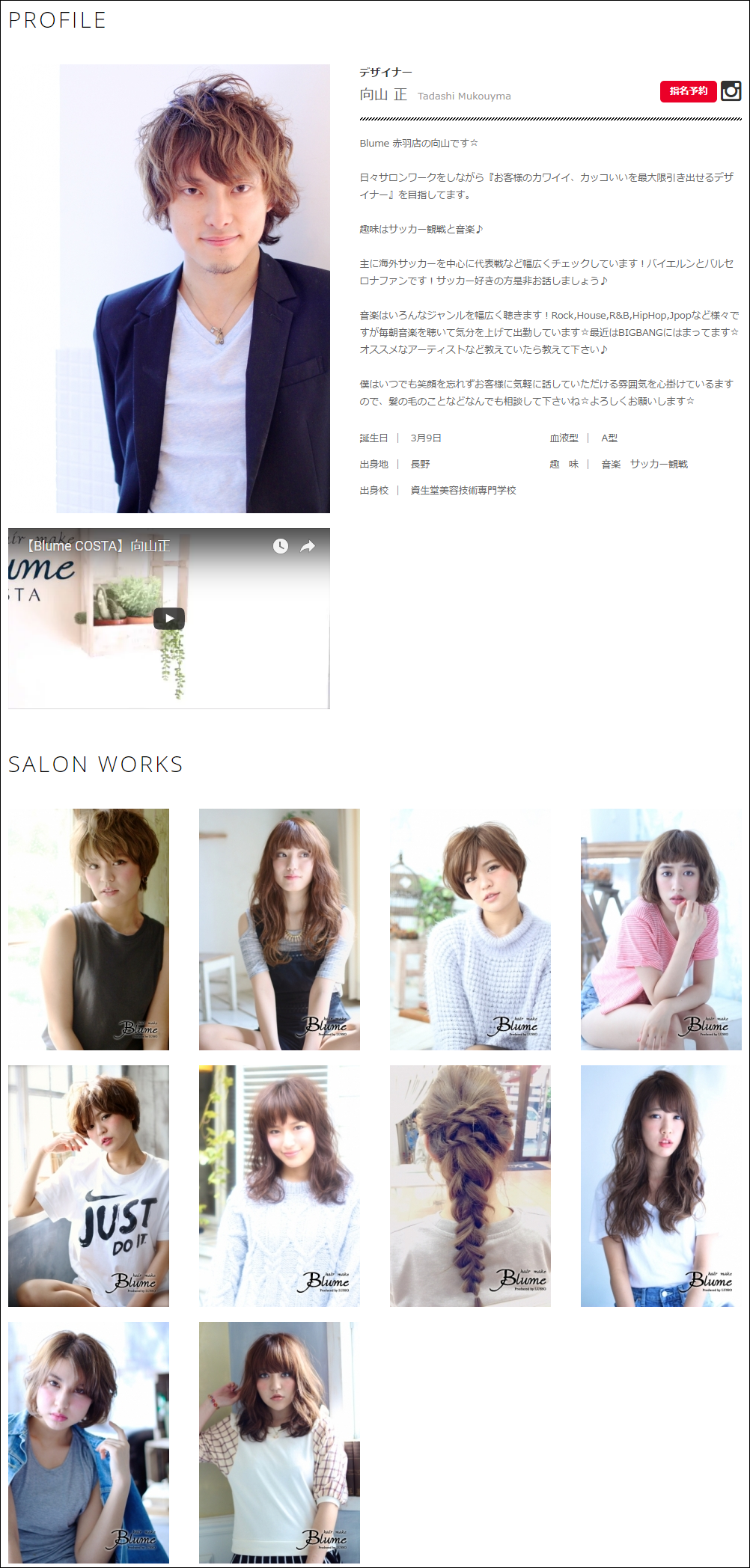
参考例:Blume(ブルーム)さん
公式ホームページはコチラ⇓
http://www.blume.jp/staff/60/

上記の参考ページのようにスタッフ情報を充実させてアピールするとスタッフの個人のブランディングにも繋がり、ファンを増やして指名の増加といった効果も期待できます。
ではここで上記の池袋・赤羽・川口にある美容室Blumeさんの参考ページ内に入っている要素を左上から細かく見ていきましょう。
◆スタッフ写真
イラストを描いて載せているホームページもたまに見かけますが、やはり写真の方がよりユーザーに安心感を与えられますし、より身近にも感じてもらえますので、スタッフ写真は必ず載せておきましょう。
◆自己紹介
名前や経歴、誕生日や血液型、出身地や趣味等はもちろんのこと、自己PRやメッセージなんかも充実させておきましょう。
良くも悪くも、初めてホームページに来たユーザーは基本的にはここの情報でスタッフのことを判断します。大げさに言うと、お店に来店するかしないか、そのスタッフを指名するかしないかも、ここに書かれている情報が大きな鍵を握っていますので、絶対に適当に済ませずに気合いを入れて考えましょう。
◆予約・SNSボタン
上記のBlumeさんの例だと右上に赤い「指名予約ボタン」と「インスタグラムのアイコン」が目に付くと思います。
WEB予約システムによってはこのように、そのスタッフの指名予約画面のURLが発行できるモノもありますので、こうしてスタッフ情報の箇所にはその人の指名予約ボタンを設定してあげると、指名予約の増加にも繋がりますのでオススメです。
また、スタッフ個人のSNSアカウントのリンクもこのページに設置しておくと、よりそのスタッフとの距離感も縮まるのでファンになってくれる可能性も高くなります。
◆動画(YouTube)
Blumeさんの例だと、スタッフ写真の下にYouTube動画を掲載する欄が設けられているのがわかると思います。
動画の需要が高まってきている昨今の傾向を見ても、これからの時代は動画を使った集客も重要になってくるかと思います。こうした時代背景に合わせ、ここにも動画を設置できるように設計されています。
「1分間の動画の情報量は、180万言語、3600のWEB ページ分に匹敵する」と言われているくらい、見ている人に与えられる情報量が文字や写真の比ではないので、動画を積極的に導入して活用することをオススメします。
◆スタイル写真
上記の例のようにヘアスタイル写真とスタッフ情報を紐づけ、このスタッフが作ったヘアスタイル写真をスタッフ情報ページに反映させることも可能です。
スタイル写真ページにそのスタイルを作ったスタッフのリンクを、スタッフページにはそのスタッフが作ったスタイル写真を相互リンクさせて導線を確保し、ユーザーがホームページ内を回遊しやすくすることによって、より多くの情報を持ち帰ってもらえるような設計もオススメです。
その④スタイル写真

先ほどのスタッフ情報の項目内にも出てきましたが、スタイル写真も美容室のホームページにとっては重要なコンテンツになります。
これはECサイトや普通の会社のホームページにとっての「商品詳細・サービス内容ページ」のような扱いと思ってもらえるとわかりやすいかもしれません。
美容室、更にはそこで働くスタッフのセンスや実力がどれほどのものなのかというのを判断する基準になるのがスタイル写真になります。
-
流行に敏感で、最新のスタイルを取り入れているかどうか
-
どんなカットやパーマ、カラーが得意なのか
-
美的センスはどうなのか
ユーザーはこのような情報をスタイル写真というコンテンツから読み取っているので、ここがホームページ内でヘアスタイリストとしての一番のウデの見せどころと言っても過言ではありません。
※ただし、たまに見かけるのですが、せっかくホームページ内にスタイル写真のページがあるのに全然更新されておらず、写真の枚数が極端に少なかったり、ひと昔前の流行のスタイルがずっと一番目立つ箇所に残っていたりするとかえってマイナスイメージを与えてしまうことにもなりかねないので、スタイル写真を定期的に撮れる環境が必然的に必要となってきます。
なので、ホームページを作成する際にはその辺りの環境をきちんと整えられるかどうかによってスタイル写真のコンテンツを導入するかしないかを判断することも大切になってきます。
参考例1:calme(カルム)さん
公式ホームページはコチラ⇓
http://www.tomandsusie.co.jp/haircatalog/15/

上記は八王子にある美容室のcalmeさんのホームページ内のスタイル写真ページの例です。
見てのとおりcalmeさんのスタイル写真ページは内容がかなり充実しているので、これも左上から要素を細かく見ていきましょう。
◆スタイル写真
まずはこの写真がないと何も始まりません。
お店の、そしてヘアスタイリストさんの実力を十二分に発揮し、他には真似できないオンリーワンのスタイル写真を創り上げていきましょう。
また、calmeさんのスタイル写真ページでは一つのスタイルにつき3枚まで写真が掲載できるので、3種類の角度からそのスタイルを見せることができるようになっています。前からだけでなく、サイドやバックがどうなっているのか気になるというユーザーも多いかと思いますので、せっかく創ったスタイルの魅力をいろいろな角度からユーザーにアピールしていくのも有効な手段だと思います。
◆スタイル名
せっかく創ったスタイルですから、適当に済ませずにしっかりそれに合った名前をつけましょう。
また、ちょっと専門的な話になってしまいますが、スタイル名がそのページの「ページタイトル」に反映される仕様になっていると、スタイル名がSEO対策にも影響してきますので、流行りのワード、検索されやすいワードを意識したスタイル名をつけるとホームページのSEO対策にも効果を発揮するという仕組みになっています。
ではここでスタイル名を考える時のコツを以下にご紹介しておきます。
-
イメージ、シーン、カラー、レングスなどの要素を掛け合せる
例)「キマる爽やかショート」「大人ルーズなカジュアルスタイル」 -
人気の芸能人の名前等を使うのも一つの手
例)「登坂広臣風○ ○ ○ ○ 」「 ○ ○ ○ ○西内まりや風アレンジ」
上記のような感じでスタイル名を決めていくと、検索にも引っかかりやすくイメージも掴みやすいスタイル名になりますので参考にしてみてください。
◆コメント欄(フリースペース)
スタイル写真についての詳しい情報を書いていくスペースです。
上記のcalmeさんの例では、このスタイルについてのこわだわりや特徴等アピールしています。
こわだわりや特徴等を詳しく書いていくことによってユーザーに知識をアピールでき、安心感を与えられると共に、内容や文字数等もホームページのSEO対策に関係してくるポイントではあるので、適当に済ませてしまわないように注意が必要です。
◆スタイルの詳細情報
「長さ」「イメージ」「カラー」「メニュー内容」「似合う顔型」「似合う髪の量」「似合う髪質」「似合う髪の太さ」「似合う髪のクセ」を表記し、ユーザーにこのスタイルの簡単な特徴をわかりやすくパッと見でアピールできるようにしています。
◆スタイリスト情報
このスタイルを作ったスタッフが誰なのかがわかるようになっており、更にはスタッフ写真のアイコンから個人のページへ飛べるようにリンクされています。
こうすることによって、このスタイルが気に入ったユーザーが、このスタイルを作ったスタッフを指名予約しやすい導線を作り、更にはスタッフ個人のブランディングにも大きな効果を発揮します。
◆スタイリストコメント欄
calmeさんの例の場合だと、このスタイルのスタイリング時のポイント等を書く欄として使用し、上記のコメント欄としっかり区別して運用しています。
例えば他にも、このスタイルを創った時のこだわりや、難しかったポイント等も書くのも良いかと思います。
そしてコメント欄と同様に、このスタイリストコメント欄もいろいろとテキストを書いていける欄になっていますので、内容や文字数がSEO対策に関係してくるポイントですので、しっかり内容を充実させることが大事になってきます。
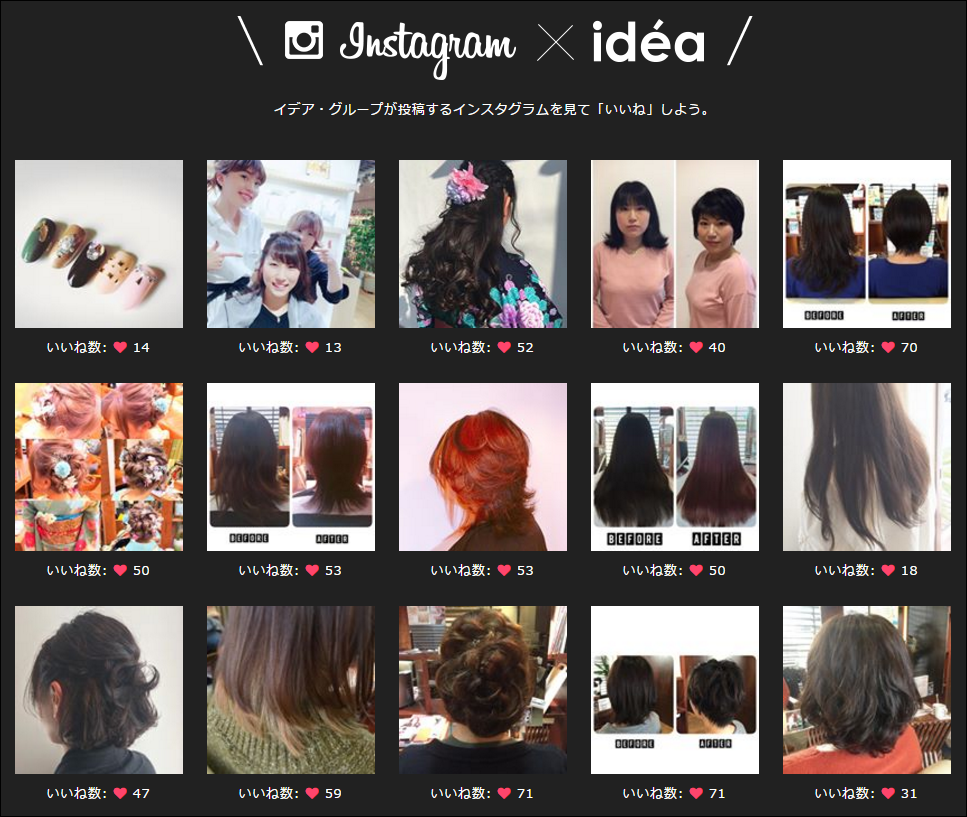
参考例2:idea(イデア)さん
公式ホームページはコチラ⇓
http://www.idea-net.jp/

こちらは茨城県内に複数店舗を構える美容室のideaさんのホームページの例になります。
ideaさんの場合はホームページのトップページに、上記のようにしてインスタグラムをスタイル写真・ギャラリーのような感じで表示させています。
更新もインスタグラムから投稿するだけで簡単にでき、「いいね!」の数も表示させています。
最近ではこのようにしてスタイル写真・ギャラリーをインスタグラムで代用する美容室のホームページも増えてきています。
ただし、結局はインスタグラムの写真はただの外部サイトのリンクなので、このようにしてスタイル写真・ギャラリー代わりに使ってもホームページのSEO対策には効果がないので、ホームページのSEO対策を強化したい場合には参考例1のcalmeさんのように一つのスタイル写真毎にページが生成される形でホームページを作成するのがベストです。
ですが、インスタグラムに力を入れているお店や、これからインスタグラムでの発信を強化していきたいというお店は美容業界には多いかと思いますので、これはこれでオススメの方法になります。
なぜなら、ホームページに組み込むことによってお店のインスタグラムのアカウントの宣伝にもなりますし、更には運用が簡単で楽というのも理由の一つです。特に若いスタッフは普段からインスタグラムを使っている人も多いかと思うので、すんなり抵抗なく導入でき、気軽で簡単に自分達でどんどんスタイル写真を増やしていけるのが特徴です。注意事項として上記赤枠内にも書きましたが、スタイル写真が全く更新されずにずっと古いままだとユーザーにマイナスイメージを与える結果にも繋がりますので、運用がしやすいという点もかなりのプラス材料だと思います。
また、インスタグラムのユーザー層は10代や20代の若い層が圧倒的に多いということは一般的に知られていますが、時間と共にだんだんとユーザー層の幅が広がってきているのが現状です。なので、必ずしも客層が若いお店だけでなく、普通一般の美容室のホームページでもインスタグラムをスタイル写真・ギャラリー代わりに使うのは有効な手段になりつつあります。
贅沢に使うなら上記のideaさんのホームページのようにトップページにはインスタグラムを表示させ、スタイル写真はスタイル写真でホームページ内に組み込んで作っていくということもできますので、そこはスタイル写真の更新環境だったり、ホームページ作成の予算だったりというところを考えながらどういう風に導入するのかを考えていくことが必要です。
その⑤ブログ

ホームページをWEB集客の中心として考える上で、このブログというのは鍵を握るコンテンツだといっても過言ではない程かなり重要になってきます。
ホームページをWEB集客の中心として考えるということは、とにかくホームページにアクセスを集めないといけないということになります。その為の仕組みとしてこのブログが大きな役割を果たすのです。
特にブログに期待する効果として一番大きいのはSEO対策の効果です。
ここでいうブログというのはホームページ内に組み込まれた「サイト内ブログ」や「内部ブログ」と呼ばれているもののことで、アメブロやライブドアブログ等といった外部ブログとは性質の異なるブログです。
簡単に言うと自分のお店のホームページの中にブログを入れ、ブログの記事が増えるとホームページ内のページが増えたことになり、記事を書けば書くほどホームページのページ数やホームページ内のテキスト(文字)数が増えていき、それがSEO対策の効果に繋がっていくのですが、ただ、やみくもにブログ記事を量産してページ数やテキスト数を増やしていくだけでは意味がありませんし、逆にマイナス評価に繋がる可能性もあります。
具体的には以下のようなページはペナルティの対象となってしまいます。
-
内容(テキスト数等のボリューム)が薄い
-
オリジナリティ・専門性がない
-
他サイトのコピーをしている
ざっと簡単に代表的なものを3つ挙げてみましたが、このようなことに注意しながらブログ記事を書いてSEO対策でマイナス評価を受けないようにすることが、まず大前提となります。
どのくらいの文字数、どの程度の専門性が必要なのか、どの程度なら他サイトのコピーをして良いのか等の具体的な数字は結局のところGoogleにしかわかりませんが、せっかく手間暇かけてブログ記事を書くなら、できる限りこの項目に引っかからずペナルティを受けない記事を作っていくことが大事です。
そしてブログはSEO対策だけでなく、お店や個人のブランディングだったり、商品等の宣伝だったり、お知らせなんかの情報発信に使えるツールなので、そういった意味でも今やブログの導入は美容室のホームページには必須となってきています。
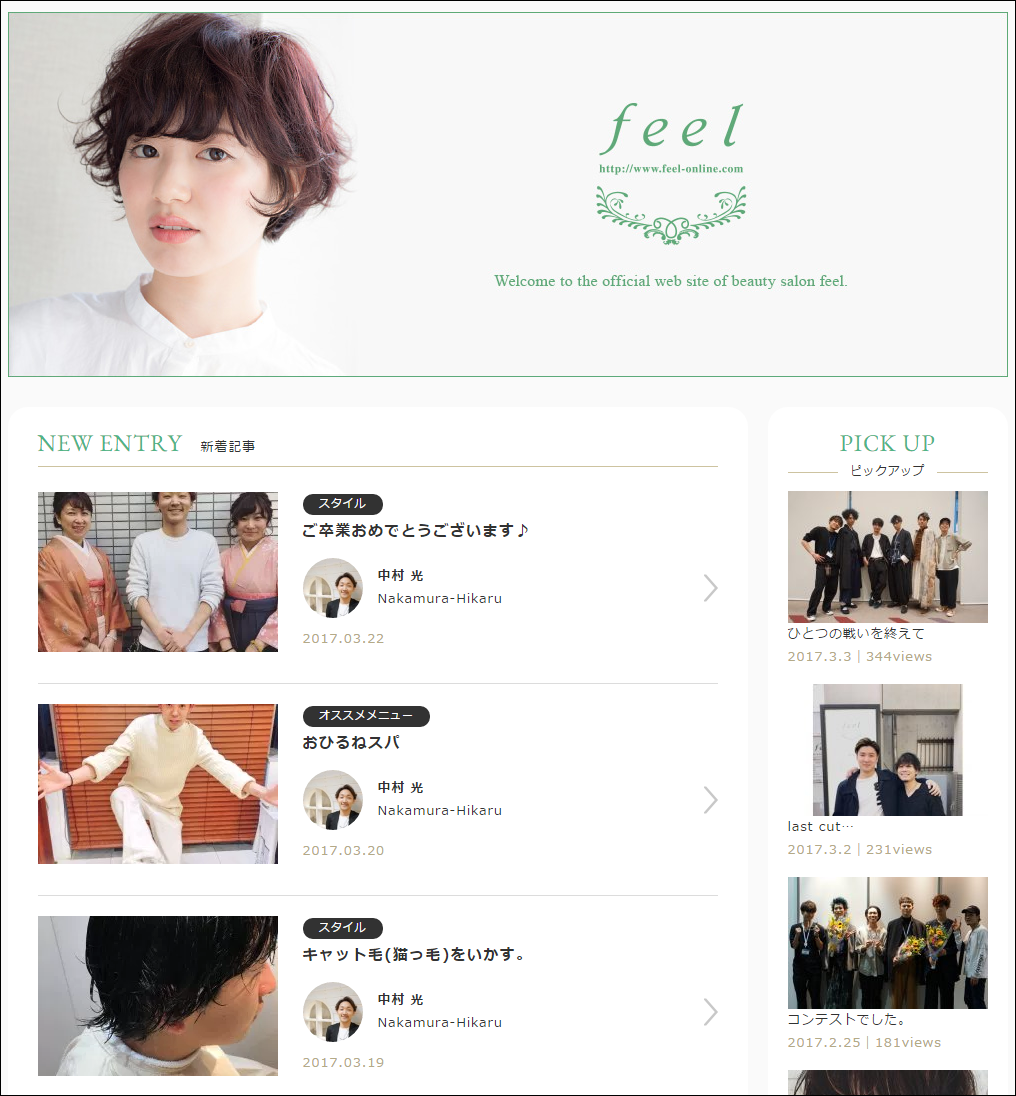
参考例:feel(フィール)さん
公式ホームページはコチラ⇓
http://feel-online.com/blog/

上記は吉祥寺の美容室feelさんのサイト内ブログの参考例になります。
こちらはWordPress(ワードプレス)というシステム(CMS)を使ってサイト内ブログが構築されています。
このワードプレスというのは世界中で一番ポピュラーなシステムで、弊社でサイト内ブログを導入する際には全てワードプレスを使用しております。
ではなぜこのワードプレスというシステムを使うのか、一番の理由としてはとにかくSEO対策に最適だからです。
実は過去にGoogleの検索エンジン開発チームが、「ワードプレスを選ぶことは最適な選択だ」ということを明言したのです。
つまり、ワードプレスはGoogleのお墨付きを得たシステムなので、サイト内ブログを導入する際にはワードプレスを使用することをオススメします。
加えて、各SNSとの相性も良いため、フェイスブック・ツイッター・インスタグラム・YouTube等の投稿をブログで紹介するのも簡単ですし、逆にブログ記事をフェイスブックやツイッターで拡散するのもWEB集客において大事な施策の一つとなっています。
その⑥インターネット(WEB)予約

これからの時代はインターネット予約ができるか、できないかでお店を選ぶ人がどんどん増えてくるでしょう。
毎年のリクルートの調査結果でも電話予約とインターネット予約の割合はどんどん差が縮まり、2016年上期の調査結果ではついに「女性のインターネット予約が20代が電話予約を上回り半数超えへ」という結果が出ています。
特に若い世代に顕著に表れているようですが、美容室の予約時に「電話で話すのがイヤ」「電話で話したくない」という人がどんどん増えてきているようです。
実際に美容室だけでなく、病院なんかも今はスマホからアプリで予約できてしまう時代です。
要するに、美容業界というよりも世の中全体が「スマホ片手に簡単予約」の時代に突入しているわけです。
せっかく技術力があって接客も良くて魅力的なお店なのに、インターネット予約ができないだけでみすみす見込み客を取りこぼしてしまっていては本当に勿体ないだけですが、これから先はこういうことがどんどん起こり得る時代になっているのです。
こうした時代の流れに取り残され、淘汰されない為にもホームページ内にインターネット予約ボタンを必ず設置しておきましょう。
もちろんインターネット予約ボタンは大手ポータルサイトのものでも構いませんが、ホームページをWEB集客の中心として考えるなら独自のインターネット予約システム(リザービア・ビューティーメリット等)と契約し、そちらへ予約を促していった方が、最終的には大手ポータルサイトに頼らない集客が実現しやすい仕組みになっていくでしょう。
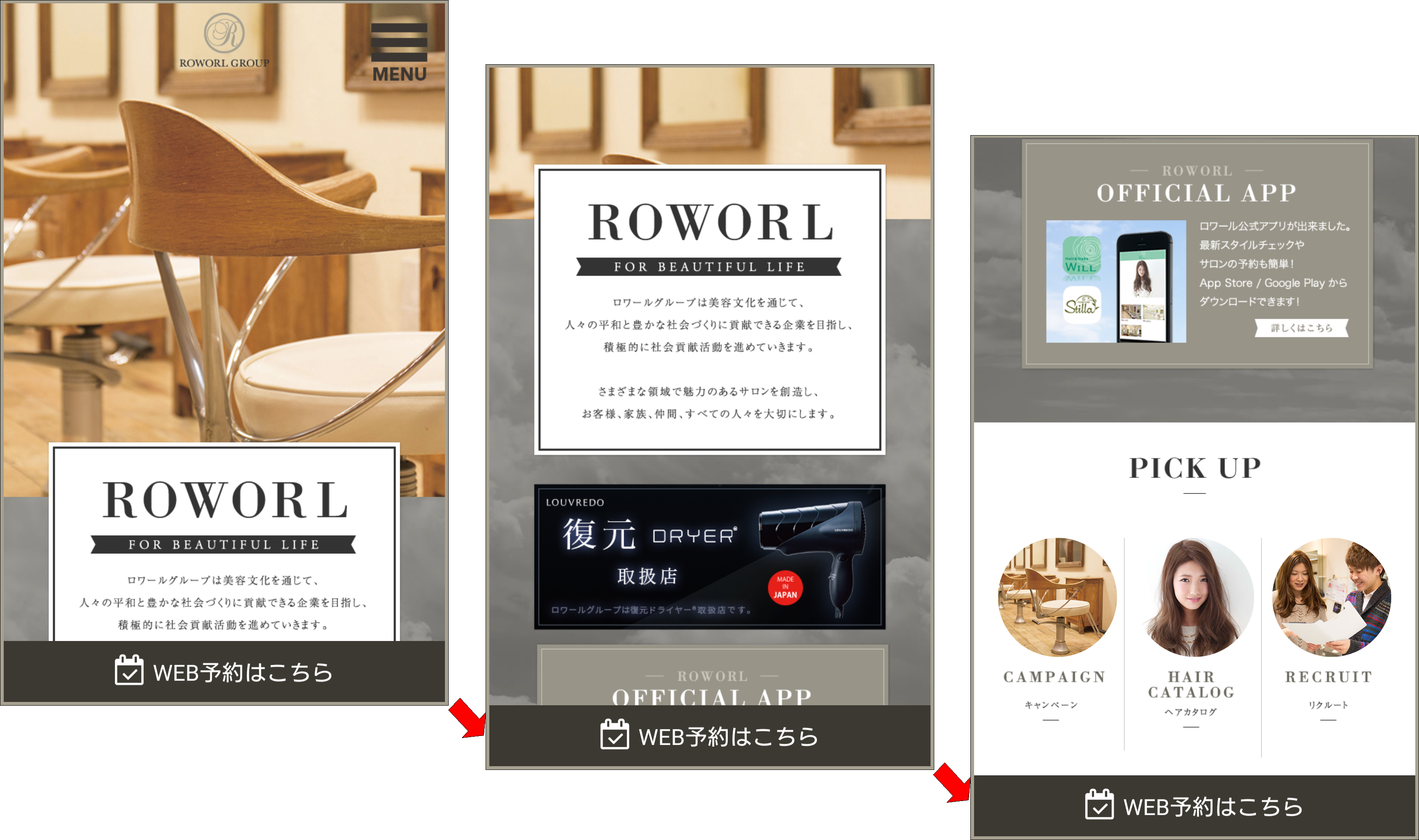
参考例:ロワール商会さん
公式ホームページはコチラ⇓
http://www.roworl.ne.jp/

上の画像は東京・千葉・神奈川にサロン展開している美容室ロワール商会さんのホームページのスマホサイトを参考例に使用させていただきました。
画像の下の方、赤い矢印に注目してほしいのですが、左から右へいくにつれ、スマホの画面を下にスクロールしているのがわかると思います。
スクロールしているにもかかわらず、「WEB予約はこちら」というボタンはずっと一番下に固定されたままとなり、どこの画面からでも常に予約画面に移動できるように導線を張り巡らせ、ユーザーがどのタイミングで予約したくなっても、すぐに予約画面まで到達できる設計になっています。
ロワール商会さんの例の場合はインターネット予約ボタンだけですが、ボタンを左右2つに分けて「電話ボタン」と「インターネット予約ボタン」2つを設置することも可能です。
予約の画面や電話番号がわからなくて見込み客を取りこぼしてしまうのは非常に勿体ない失客パターンだと思うので、それを防ぐ為にもインターネット予約ボタンはわかりやすく、そして押しやすい場所に設置することが大事です。
+αスマホ対応

最後におまけとして、「集客できる美容室のホームページ作成に欠かせないコンテンツ」とはちょっと意味合いが違うのですが、美容室のホームページ作成時に大事なポイントを付け加えておきます。
その+αとは、ズバリ「スマホ対応」です!!!
もう当然といえば当然で、こうして改めて書くことでもないかもしれませんが、これは本当に大事なことなので一応こうして書かせてもらいました。
弊社のクライアント様のホームページのアクセス解析データを見ても、ほぼ全てのサイトでスマホからのアクセスが圧倒的に多い状況となっています。
これは大げさではなく、本当に圧倒的です。
多いところではホームページのアクセスの約9割がスマホからというサイトもあるくらいです。
そしてなぜそんなにスマホ対応が大事なのか、それはもちろんユーザーが見にくい・使いにくいというのも理由の一つです。
いちいち指2本で画面を広げて拡大しないと文字が読めないとか、ボタンが小さすぎて押せないだとか、こんなホームページではスマホが普及した今の時代ではWEB集客に役に立つどころか、マイナスイメージを与えかねないほど危機的な状態です。
更に追い打ちで、Googleからの評価もマイナスで、検索結果の表示順にも悪影響を及ぼしてしまうからというのが理由の二つ目です。
もちろん2015年4月21日に「モバイルフレンドリーアップデート」というGoogle検索エンジンのアルゴリズムが実装されてからずっと今までもスマホ対応していないホームページはGoogleからマイナス評価を受けていたのですが、2017年からはMFI(モバイルファーストインデックス)というのが実装され、今まで以上にスマホ対応していないホームページの評価が更に相対的に下がってしまうのです。
では、MFIとはいったいどういうものなのかを簡単に説明すると、今までGoogleはデスクトップ版(PCサイト)のページをクロールしてサイトを評価し検索順位等に反映していたのを、今後はモバイル版(スマホサイト)のページをクロールし、評価するようになるということです。
つまり、スマホで見た時のホームページがどうなっているのか、ホームページがしっかりスマホから見やすいサイトになっているかが非常に重要になり、検索順位にも大きな影響が出てくることになるということです。
もっと言ってしまうと、自分のお店のホームページがスマホ対応されていない場合、ライバル店と同じ土俵にすら立てないという状況に陥ってしまうということです。
また、ひとえにスマートフォン対応といっても実はパターンが2つあります。
-
パターン1:PCサイトとスマホサイトを分けて2つのホームページ作る。
-
パターン2:レスポンシブデザイン(PCから見た時とスマホから見た時で表示の仕方を変化させてそれぞれに最適化させる方法)で1つのホームページを作る。
どちらのパターンでスマホ対応してもほぼ問題は無いのですが、今主流なのはパターン2のレスポンシブデザインでホームページを作成する方法です。
実は一応Googleもレスポンシブデザインを推奨しているということもあり、あまりにも複雑なデザインやレイアウト・構成でない限りはレスポンシブデザインでホームページを作成することをオススメします。
※ただし、レスポンシブデザインでのホームページ作成をオススメするのは、あくまでもPCサイトとスマホサイトを一緒に一から作成する場合の話で、今現在PCサイトしかないものをスマホ対応させる場合には、スマホサイトを新たに作ってPCサイトとスマホサイトの2つのホームページを存在させる方法が一番スムーズで合理的なスマホ対応方法です。
なので、現在持っているPCサイトに合わせてスマホサイトを新たに作成するくらいなら、いっそのことPCサイトも一からリニューアルしてレスポンシブデザインでホームページを作成してしまうというパターンも非常に多いです。
まとめ

長々とご説明させていただきましたが、「集客できる美容室のホームページ作成に欠かせないコンテンツ6選+α」いかがでしたでしょうか?
アナタのお店のホームページには全ての要素が備わっていましたか?
あらためて「6選+α」をおさらいしておきましょう。
-
1.店舗情報
-
2.メニュー表
-
3.スタッフ情報
-
4.スタイル写真
-
5.ブログ
-
6.インターネット予約
-
+α.スマホ対応
もちろん今回ご紹介した項目は最初にも書きましたが、あくまで美容室のホームページをWEB集客の中心として考える上で必要になるページ・コンテンツというテーマに絞った場合なので、もっと広く考えた場合には他にもいろいろと必要になってくるコンテンツはあります。
例えば今回はご紹介しなかった「求人(リクルート)」のコンテンツは集客とは直接は関係ないので省かせていただきましたが、お店を経営する上では必要になってくるコンテンツかと思いますし、美容業界も求人難の時代に入ってきているので、できればホームページ内でも求人コンテンツを導入しアピールしておくことが大切かと思います。
もし美容室のホームページ作成やリニューアルでいろいろお困りな方がいましたら、クライアントの約9割が美容室の株式会社トップ広告社まで是非ご連絡ください。
今なら無料でホームページ作成の御見積もりもさせていただきますので、お電話(03-5641-0661)や下記⇓のお問い合わせフォームよりよろしくお願いいたします。
■■■■■■■■■■■■■■■■■■■■■
集客のプロフェッショナル達が
あらゆる角度からアナタのお店を
トータルサポート!!!
だから選ばれる、
美容に特化した広告代理店
トップ広告社
ホットペッパービューティー正規代理店
ホームページ制作・ワードプレスカスタマイズ等のWEB制作全般
チラシ・リーフ・看板等の印刷物全般
全て私達にお任せ下さい!
■■■■■■■■■■■■■■■■■■■■■
ブログの定期購読はコチラをポチッと
↓↓↓
Follow @top_advertising
各種お問い合わせ、お申込みはコチラから
↓↓↓
↓↓↓
